Creating a Rich Text Editor Using the HTML Component
Por um escritor misterioso
Last updated 07 julho 2024

` tag, we define the HTML elements that make up our page: A `` that is used by the CKEditor to create a rich text editor. A `` that is used for sending the contents of the rich text editor to the page code. In the ` Submit text API List The following API is used in the code in this article. To learn more, see the API Reference. HtmlComponent

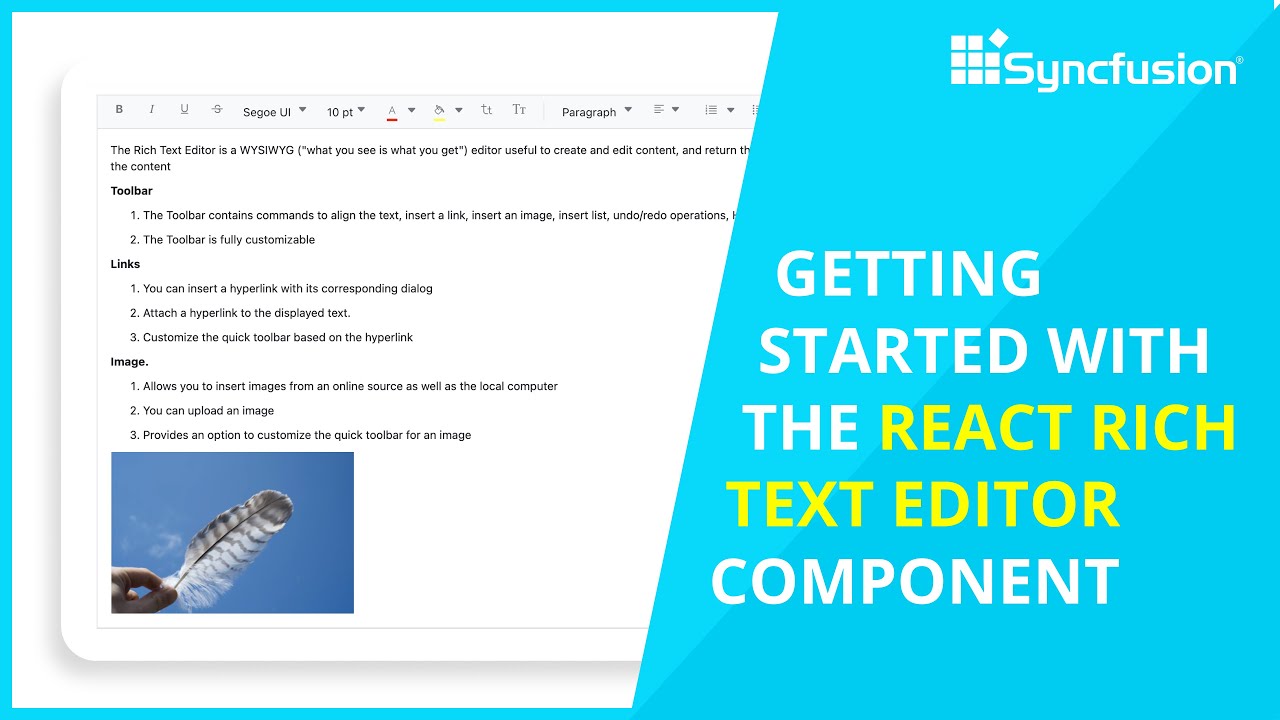
Getting Started with the React Rich Text Editor Component

Nevron Software LLC on LinkedIn: #blazor #winforms #wpf #xamarin

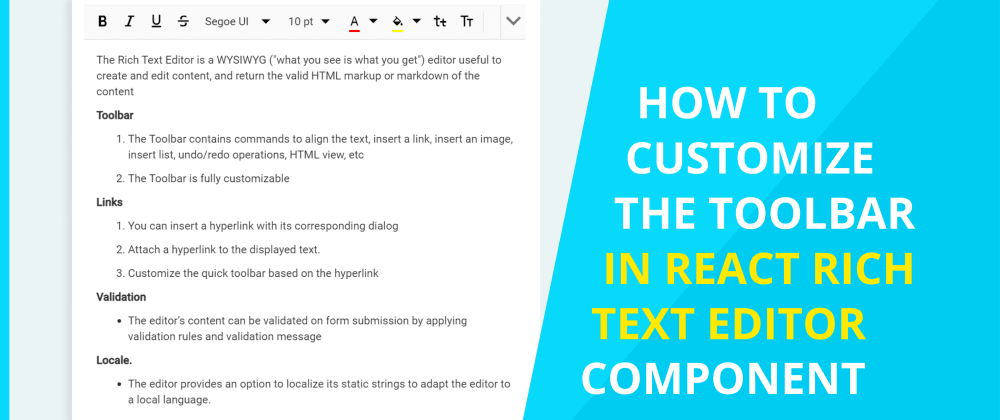
How to Customize the Toolbar in React Rich Text Editor Component

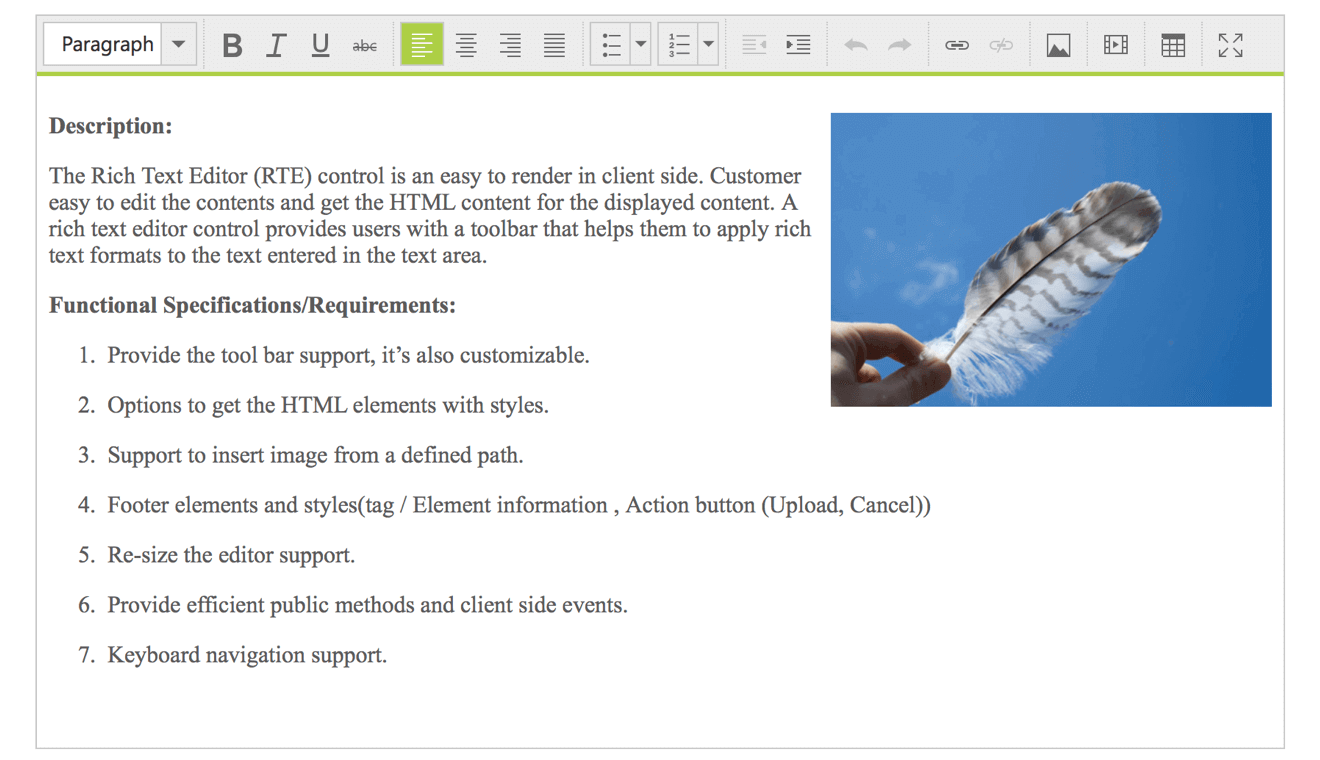
ASP.NET Rich Text Editor - Syncfusion ASP.NET UI Controls - Visual

Let's Build a Fast, Slick and Customizable Rich Text Editor With

Rich Text Editor (RTE) Field

Build rich text editors in React using Draft.js and react-draft

kolkov/angular-editor - npm

Minimal Rich Text Editor With jQuery And FontAwesome - RichText

ASP.NET RTE, Advanced HTML Markdown Editor

The Best HTML Editors to Use in 2024 – an Extensive Guide

What is rich text editor?

Tailwind Editor - Generate TailwindCSS HTML from a WYSIWYG Editor

Using HTML Contententeditable to build a RTE
Recomendado para você
-
 Text Editing png images07 julho 2024
Text Editing png images07 julho 2024 -
 Text For Editing Png text, Background images hd, Photo editing07 julho 2024
Text For Editing Png text, Background images hd, Photo editing07 julho 2024 -
 Text Editor - Google Workspace Marketplace07 julho 2024
Text Editor - Google Workspace Marketplace07 julho 2024 -
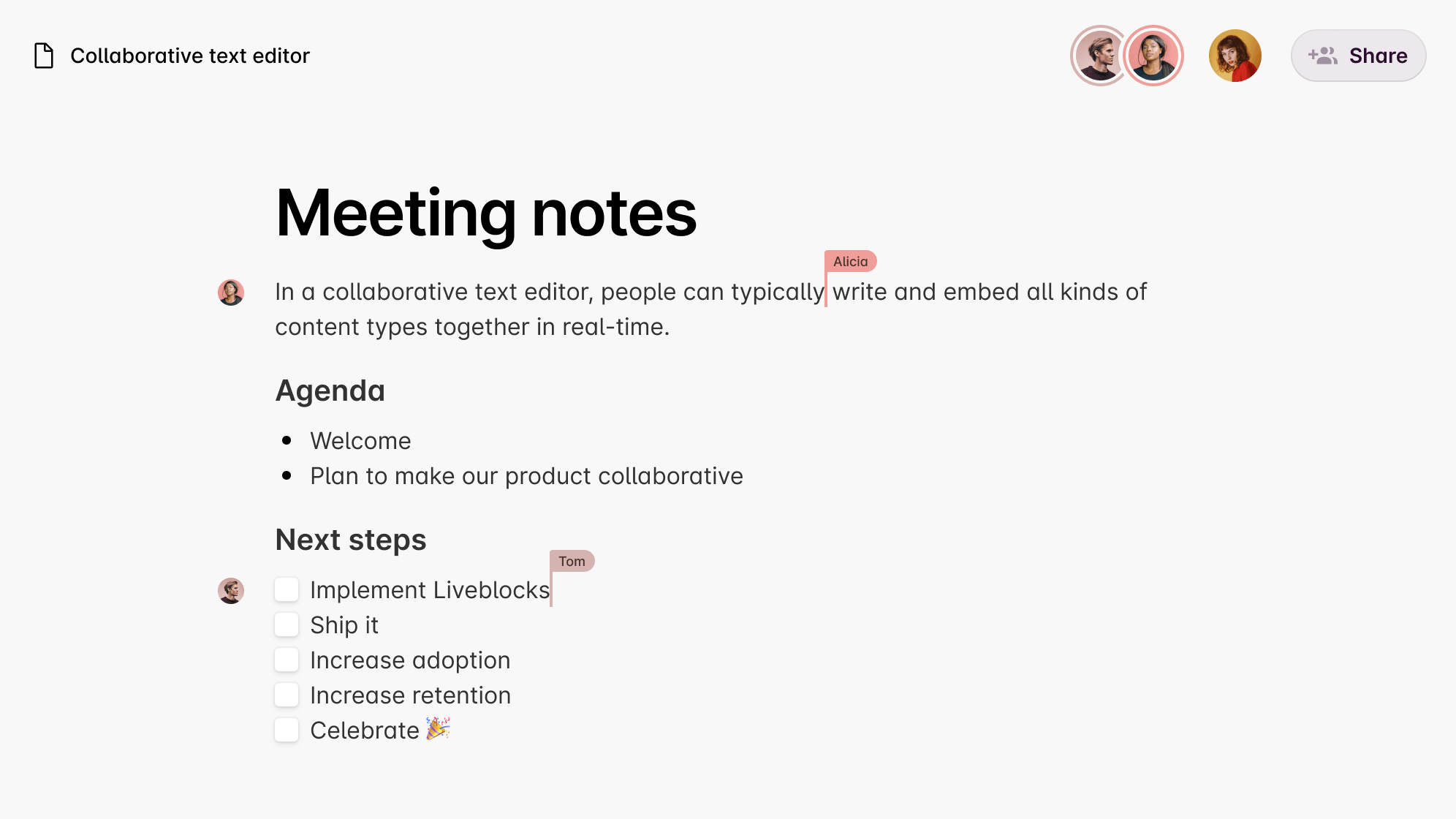
 Collaborative text editor07 julho 2024
Collaborative text editor07 julho 2024 -
 Advanced Editor Tools – WordPress plugin07 julho 2024
Advanced Editor Tools – WordPress plugin07 julho 2024 -
 Cb text png download, Picsart hd cb editing text png07 julho 2024
Cb text png download, Picsart hd cb editing text png07 julho 2024 -
 Rich Text Editor Design, HD Png Download , Transparent Png Image - PNGitem07 julho 2024
Rich Text Editor Design, HD Png Download , Transparent Png Image - PNGitem07 julho 2024 -
 Text editor - Free education icons07 julho 2024
Text editor - Free education icons07 julho 2024 -
 13 Best Text Editors to Speed up Your Workflow07 julho 2024
13 Best Text Editors to Speed up Your Workflow07 julho 2024 -
 GitHub - superlistapp/super_editor: A Flutter toolkit for building document editors and readers07 julho 2024
GitHub - superlistapp/super_editor: A Flutter toolkit for building document editors and readers07 julho 2024
você pode gostar
-
 Baixar & jogar vículos construção e caminhões no PC & Mac (Emulador)07 julho 2024
Baixar & jogar vículos construção e caminhões no PC & Mac (Emulador)07 julho 2024 -
 Desperado (1995), Where to Stream and Watch07 julho 2024
Desperado (1995), Where to Stream and Watch07 julho 2024 -
 SOS Game de sobrevivência chega ao Brasil em português - Canaltech07 julho 2024
SOS Game de sobrevivência chega ao Brasil em português - Canaltech07 julho 2024 -
 Read Deatte 5 Byou De Battle Chapter 176 - Manganelo07 julho 2024
Read Deatte 5 Byou De Battle Chapter 176 - Manganelo07 julho 2024 -
![LENDÁRIO] TORTERRA SHINY DE GUME DE PEDRA KKKK NA PREMIER DA ULTRA LIGA SEASON 12 DA GBL POKEMON GO](https://i.ytimg.com/vi/vfkUmbCjtVU/sddefault.jpg?v=6332edc7) LENDÁRIO] TORTERRA SHINY DE GUME DE PEDRA KKKK NA PREMIER DA ULTRA LIGA SEASON 12 DA GBL POKEMON GO07 julho 2024
LENDÁRIO] TORTERRA SHINY DE GUME DE PEDRA KKKK NA PREMIER DA ULTRA LIGA SEASON 12 DA GBL POKEMON GO07 julho 2024 -
 Christian Bale Cinema & Debate07 julho 2024
Christian Bale Cinema & Debate07 julho 2024 -
 Quem é Satoru Gojo em Jujutsu Kaisen: Tudo sobre o misterioso sensei do anime07 julho 2024
Quem é Satoru Gojo em Jujutsu Kaisen: Tudo sobre o misterioso sensei do anime07 julho 2024 -
 Tower Of Fantasy Gift Codes and how to redeem it (September 2023) ? in 202307 julho 2024
Tower Of Fantasy Gift Codes and how to redeem it (September 2023) ? in 202307 julho 2024 -
How to redeem my Prime game on Roblox - Quora07 julho 2024
-
 The Elder Scrolls 6 não vai estar disponível no PS5 e tem data de07 julho 2024
The Elder Scrolls 6 não vai estar disponível no PS5 e tem data de07 julho 2024